MAC系统Vue框架新建开发项目
本文共 1266 字,大约阅读时间需要 4 分钟。
MAC系统Vue框架新建开发项目
1. 安装 Homebrew

1. 官网获取下载命令
- 官网:
- 下载命令:
/usr/bin/ruby -e "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install)"

2. 终端安装

3. 安装成功
出现 ===>Installation successful! 即为安装成功

4. 简单使用
- 安装软件:brew install 软件名,例:brew install wget
- 搜索软件:brew search 软件名,例:brew search wget
- 卸载软件:brew uninstall 软件名,例:brew uninstall wget
- 更新所有软件:brew update
- 更新具体软件:brew upgrade 软件名 ,例:brew upgrade git
- 显示已安装软件:brew list
- 查看软件信息:brew info/home 软件名 ,例:brew info git / brew home git
- 查看哪些已安装的程序需要更新: brew outdated
- 显示包依赖:brew reps
- 显示帮助:brew help
2. 安装 node.js
1. 官网下载
- 官网:



2. 终端验证
出现版本号即为安装成功
- node -v
- nom -v

3. 安装 npm (淘宝镜像)
1. 终端安装
npm install -g cnpm --registry=https://registry.npm.taobao.org
4. 安装 webpack
1. 终端安装
npm install webpack -g
2. 报错原因
- MacOS 安装 npm 全局包的权限问题
3. 解决方法
- 修改 npm 包所安装目录的权限:
sudo chown -R $USER/usr/loacl - 输入密码
- 查看目录是否已切换权限:
$ls -l /usr/local
- 重新安装

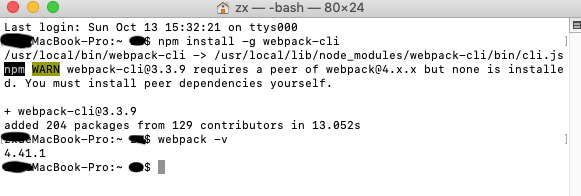
4. 安装 webpack-cli
npm install -g webpack-cli
5. 查验 webpack 版本
webpack -v
5. 安装 Vue 脚手架
1. 终端输入
sudo npm install -g vue-cli
2. 查验
- 输入 vue 或者 vue list,可查验 vue 是否安装成功。
- vue

- vue list

- vue
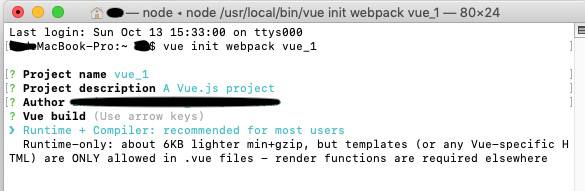
6. 创建 Vue 项目
1. 终端安装
vue init webpack XXXX(XXXX 是项目名称)- 配置

7. 启动 Vue 项目
- 终端进入 Vue 项目目录中输入
npm run dev- 项目地址
http://localhost:8080
- 项目地址

转载地址:http://ndqwi.baihongyu.com/
你可能感兴趣的文章
NSIS 脚本介绍
查看>>
记录通讯日志的函数
查看>>
c++ 标准容器介绍与对比
查看>>
web DB优化思路
查看>>
敏捷笔记
查看>>
SOA业务理解与应用
查看>>
Google File System(中文翻译)
查看>>
Google's BigTable 原理 (翻译)
查看>>
MapReduce:超大机群上的简单数据处理
查看>>
设计模式笔记(转载)
查看>>
加站点加入IE的可信站点做法
查看>>
软件研发中的《破窗理论》
查看>>
敏捷的三种误区和五种改进
查看>>
用数字来看某知名B2C网站的发展内幕和隐私
查看>>
vs2010一些设置
查看>>
生活感悟语录
查看>>
用python中htmlParser实现的spider(python spider)
查看>>
在线测速网址
查看>>
mysql中GROUP_CONCAT的应用
查看>>
研发人员的绩效考核
查看>>